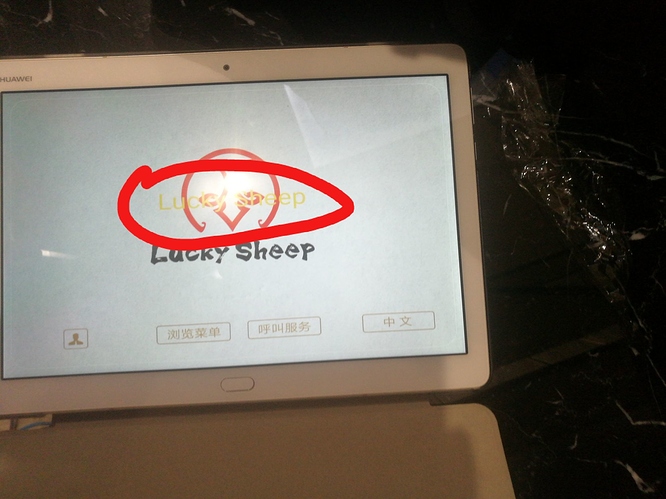
平板皮肤界面上餐厅名称不要和后台餐厅信息的餐厅名称关联在一起
LIMIN
#1
LIMIN
#4
平板升级建议汇总:
- 平板名称不要和后台管理处的餐厅基本信息关联,因为有的客户自定义皮肤上面就已经有店名,这样会导致名字重复,,此时平板店名应该可填为空白
- 平板可以直接实现点餐界面上的各种支付方式结账(如会员卡,微信,挂账后输入备注信息等等)
- 平板弹出一个客户评价栏,可以对服务员及菜品评分,并有自定义建议
- 平板上的菜品布局可以自定义设置为每页2/4/6图(客户反馈目前图片显示太小,无法看图激起食欲)
- 推荐菜可以直接显示大图,价格及点菜按钮浮于菜品下方(效果同现在点开平板菜品图片后的效果),激起用餐者食欲。
noonov
#7
补充两点:
平板封面的字体颜色(浏览菜单等字体)无法改变,导致封面皮肤换成浅色系时,浏览菜单等字体因颜色太浅看不清;
平板软件封面默认的字体无法自定义显示位置(上/中/下显示),当客户自定义皮肤时,皮肤上的字会刚好被软件自带的“浏览菜单”等字挡住